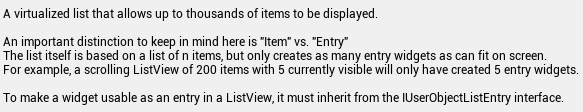
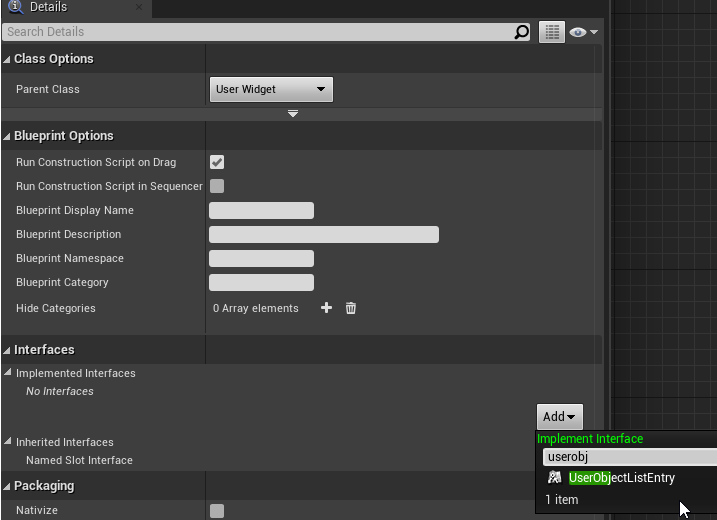
First read the tooltip info:
To add an item with custom properties, you need the following parts:
- List View
- Data entry object
- Presentation widget
The idea behind this setup is most likely to keep data and presentation separated.
Data entry object
The data entry object's purpose is only to store data. Create it as a Blueprint class that inherits from Object.
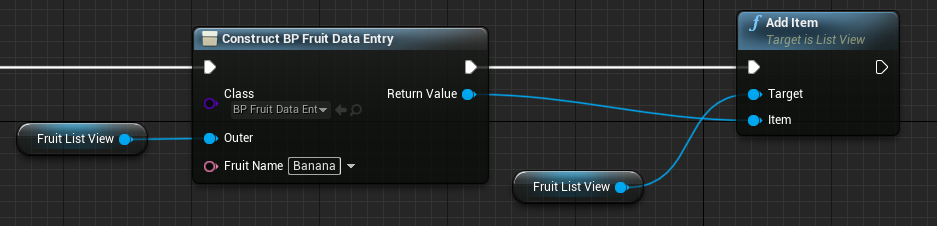
When we add new items to the ListView, we create a new data entry object:
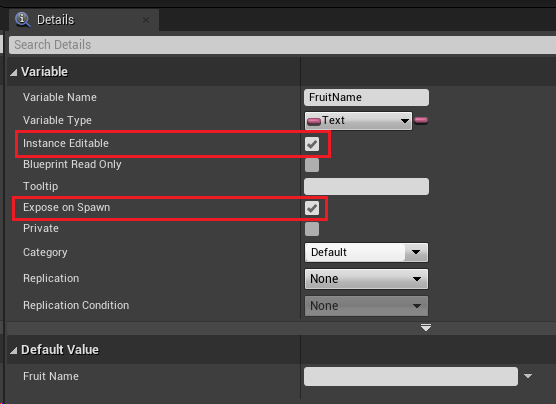
Important: To make FruitName visible, that property needs to have the following settings enabled in the data entry object (BP_Fruit_Data_Entry):
Presentation widget
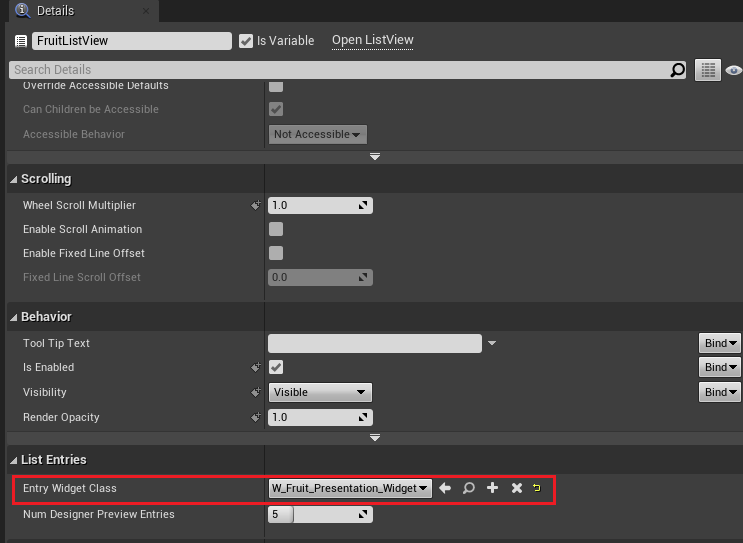
This is what we tell our ListView that we want to display. We do it here:
Important: In order for our Presentation widget (W_Fruit_Presentation_Widget) to be shown here, it needs to:
Presenting the data
When you have added a new data entry object to your list, it will automatically create a new presentation widget of the class that you defined.
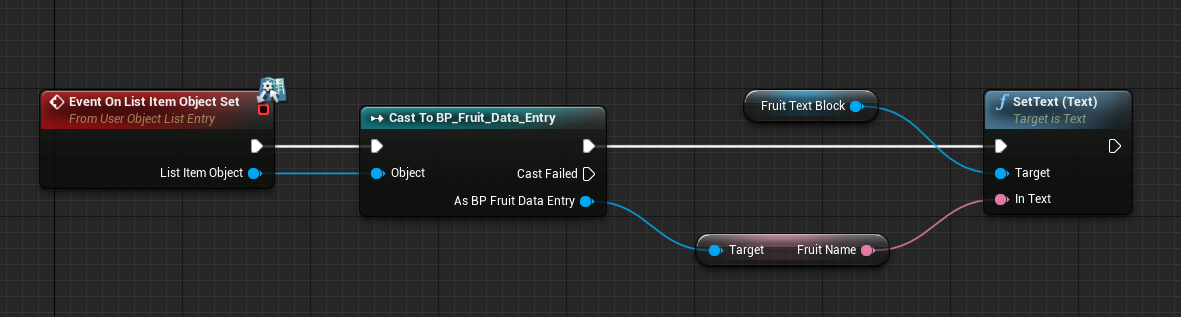
When it does that, it will call On List Item Object Set. This is where you take the data and put make it presentable:
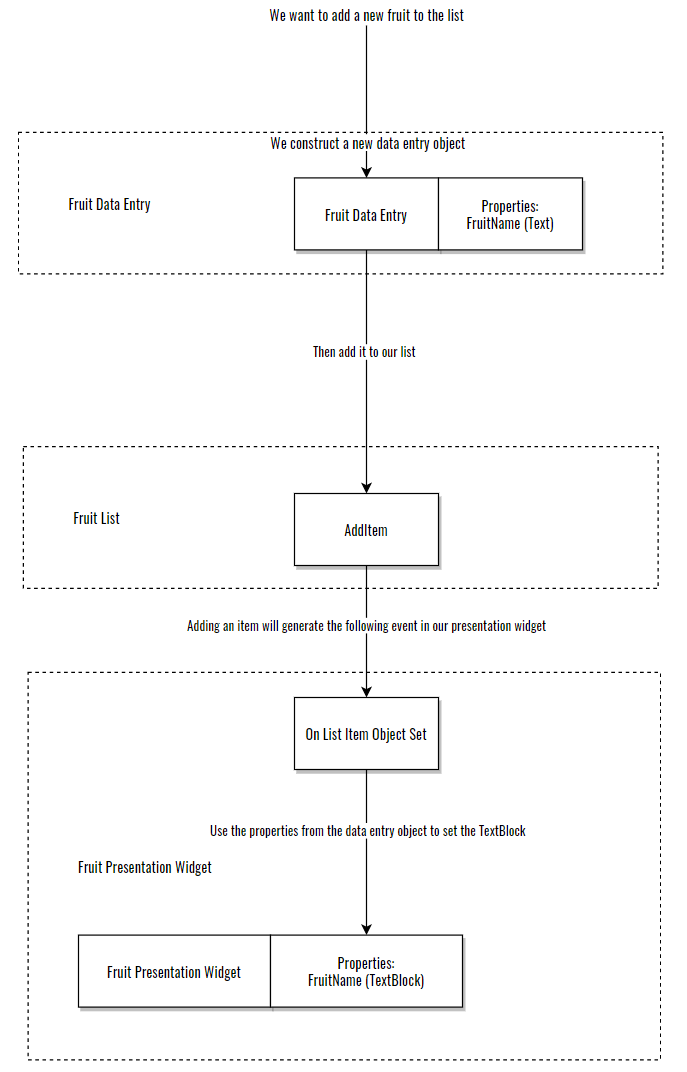
Here's an overview on how it works:
I created an example project a simple setup here: https://github.com/01F0/umg-listview-example