I don't use Shaderforge, so i cannot help in telling you how to set it up. However, i can show you in code and explain what you could do.
You should be able to use another texture exactly the same as the rock texture except its black and white (so obviously not exactly the same...), where you want the bubbles to be is white and black wont show any bubbles. This texture can then be used as a mask in the shader above by doing the following:
return fixed4(finalColor,1) * MaskTexture.r;
If MaskTexture contains the black and white texture it works because in a texture black = 0,0,0, white is 1,1,1 and obivously multiplying the bubbles by 0 = no bubbles, and multiplying it by 1 = bubbles!. You could even use the rocks texture itself by using its alpha channel. This means the area where the bubbles are supposed to show is transparent in the texture itself, and then you do this:
return fixed4(finalColor,1) * RockTexture.a;
This does mean you cannot use the alpha channel for anything else but, this is better optimized because it doesnt require a third texture.
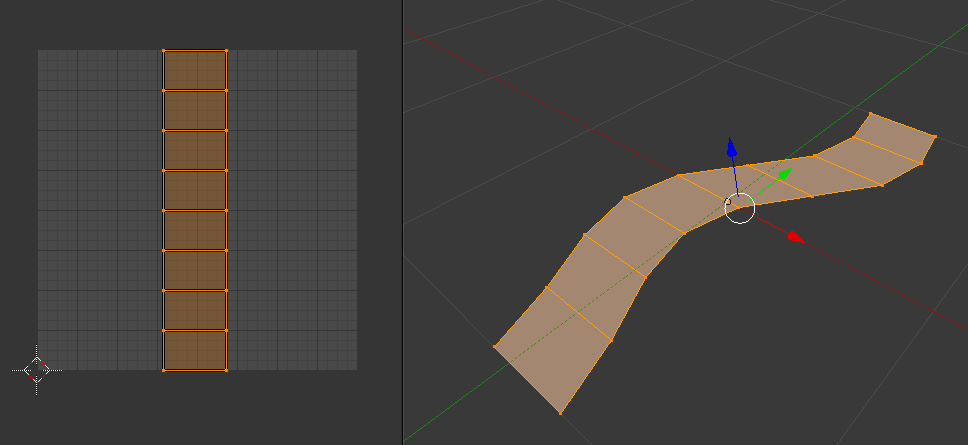
Alternatively you could create 2 meshes, 1 for the rock, and 1 for the lava flow. The upside of this is that you could make the lava seemingly change direction and follow the cracks direction when moving trough the cracks (like real lava would) if the uv of the mesh for the lava is setup correctly. The texture moves along the uv axis, so any change in the direction of the line in the mesh will determine the direction of the flow as long as the uv's don't follow the same line, as displayed below. The left side of the image belowebelow shows the uv layout, the right the actual line. As you can see the bubble image could simply move up on the UV layout, and on the mesh it would appear to change direction.