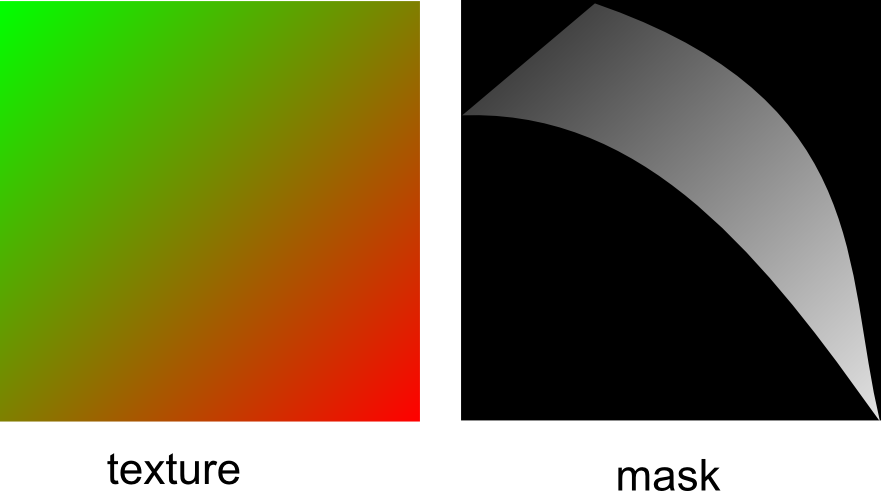
There is a very simple way achieving this with shaders, you need threethree* textures: empty health bar, health bar texture and mask with gradient of health distribution with one extreme(e.g. darkest not black or most transparent alpha value) on one end and the other on other end. It is best shown on image (I, I am currently unable do draw curved gradient only linear one, - but I am sure your artists wont have any trouble):
 Now, in shader sample both textures and threshold the mask value, discarding all the pixels which are not brighter than input threshold (based on health % shader input).
Now, in shader sample both textures and threshold the mask value, discarding all the pixels which are not brighter than input threshold (based on health % shader input).
You could use mathematical formula for masking instead of a texture, but if you did that, you would be still very limited to shapes you are able(=simple ones) to create with said formulas - and finding one is not trivial.
*see comments
