The way outline fonts (such as ttf) work is by defining a set of curves by vector graphics (quadratic Bézier in the case of ttf).
What is inside or outside? At the moment of rendering the target area has a set of pixel where the character will be drawn. The following is a simplification of the algorithm to do so:
- Go row by row:
- Start by considering we are "outside"
- If we are "outside" and we crossed an outline, are now "inside"
- If we are "inside" and we crossed an outline, are now "outside"
- If the current pixel is "inside" color it
- Advance to the next pixel
Visually:
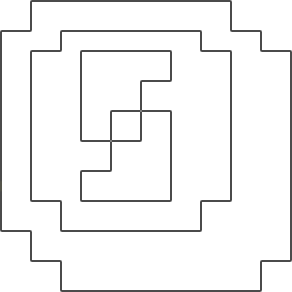
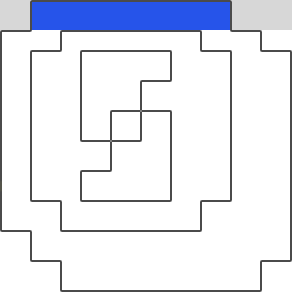
These are the outlines:
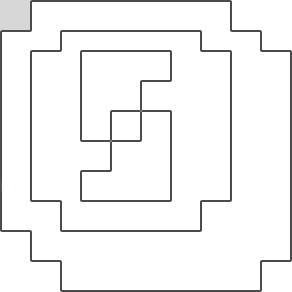
Now, we start outside. We advance to the first pixel. We have not crossed any outline, so the pixel is outside and we don't color it (highlighted in ligh gray):
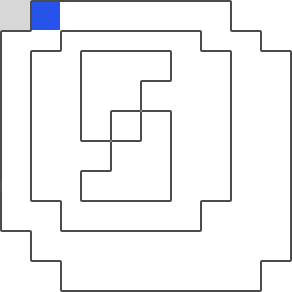
We are outside, We advance to the next pixel. We crossed an outline, so now we are inside. Since the pixel is inside, color it:
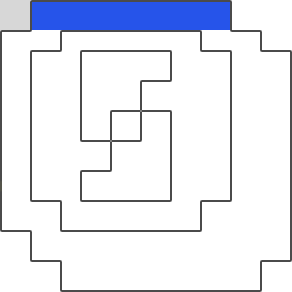
Continue advancing, we don't cross any outline for the next few pixels - so we keep coloring them:
When we cross the other outline we are outside again:
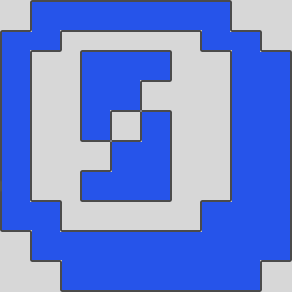
If we do this for each row, we will have the character fully colored:
Note: this is disregarding antialias, subpixels, and any transformation applied to the character. Also, since this is a didactic explanation, I'm pretending the outlines alway fall between pixels, in reality you will have - for example - pixels that are 60% outside and 40% inside. For a more detailed explanation (and a bit of history) see the video The Font Magicians - Computerphile .
Getting the inverse outline
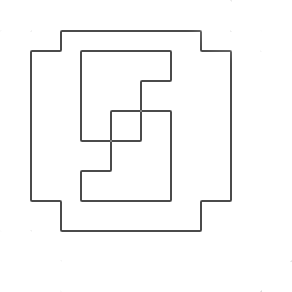
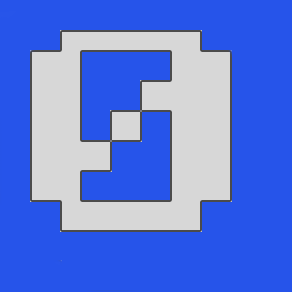
Now, see what happens if I remove the exterior outline:
If we follow the steps described above, the result is this:
Note: To do this in FontCreator select all the points - and only the points - of the exterior outline and hit delete.
Adjust the size and position of the character as needed.
Getting the inverse bitmap
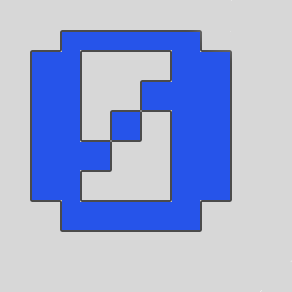
Also if you are rendering without antialias, you may always take the character bitmap...
Fill the exterior (that may be tricky, as you need to start a flood fill on a pixel that you know is outisde, the key is to check the color first):
And then get the inverse of the image:
Note: this is proably ruined if you have antialias.