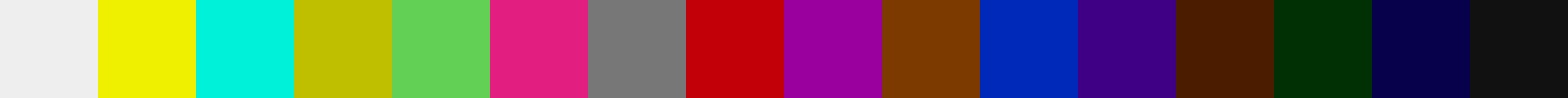
I want to present an alternative color scheme:

These are the RGB colors (same order) with suggested names:
#eeeeee - white
#efef00 - yellow
#00e1da - cyan
#bfbf00 - olive
#12c055 - light green
#e21e80 - pink
#777777 - gray
#c10008 - red
#8900ae - light purple
#7c3900 - light brown
#0029b9 - blue
#400086 - dark purple
#4b1c00 - dark brown
#003004 - dark green
#07004b - dark blue
#111111 - black
Note: I did not use pure black and white, thinking that perhaps they are used as background or outlines.
Metodology: picked 12 colors on the saturated face of the color cube (thinking I would be happy with 12), eyeballing their separation, and then - using a tool to simulate color blindness - started tweeking. Afterwards, I added a near white, a near black, and sneaked a gray, because I could. That gave me 15 colors. I wanted 16 colors because it is a power of 2, and I though it could make things easier for developers. Eventually I found a way to add a 16th color, I had to move the others around for that. Then... check again with the color blindness simulation tool, fix and repeat.
Here are the different color blindness cases:
Normal:

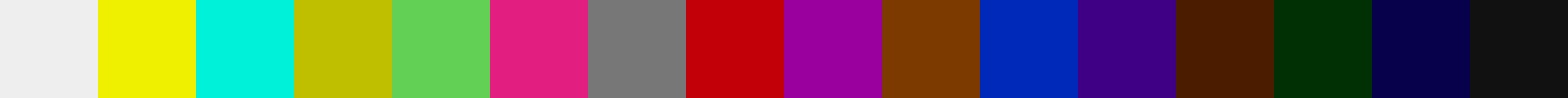
Protanopia:

Deuteranopia:

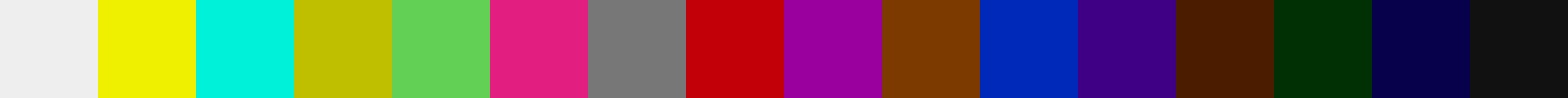
Tritanopia:

Protanomaly:

Deuteranomaly:

Tritanomaly:

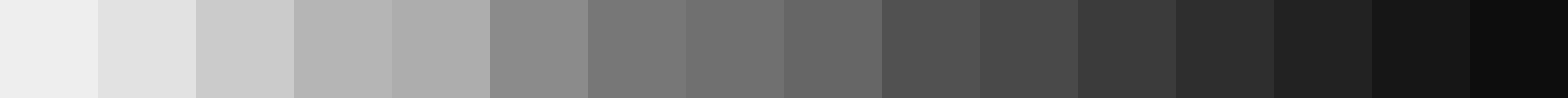
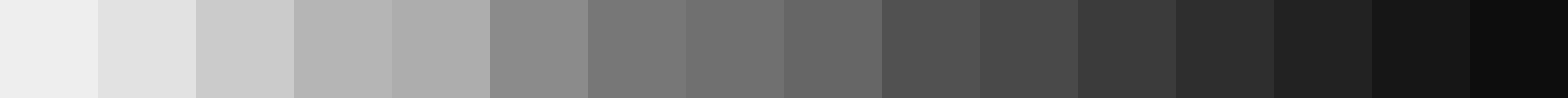
Achromatopsia:

Achromatomaly:

After playing with the color blindness simulation tool for a while, I have to say, contrast is paramount.
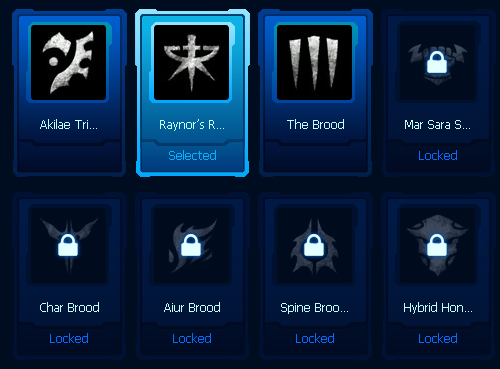
Consider for example, consider the 5th (light green), 7th (gray), and 9th (light purple) colors. They look similar on some cases, in particular in small size and separated by another color. However, put them side by side and you can tell them apart. Increase the area covered in the color and you can tell them apart much more easily. So... designing for color blindness is not only picking colors.
On that note... if you pick a combination of two colors instead of one to represent a faction, this goes a long way.
These color were picked by a very empirical method. I notice that a very important point is to make sure they are all of different brightness. I also notice that most "colors" appear twice (there are two greens, two purples, two browns, etc...). In fact, the 4th color (olive) is the last I added, and I decide it would be a yellow-like color, because there was nothing like yellow. I suppose that can be the basis for a more systemic way to pick colors.
In retrospective, I probably should make the second yellow-like color (olive) darker, and use that brightness spot for a pink (see 7th color). ¿Why? Because it would give you more shades to play with. Ern... this is good enough, and getting all the pictures is a hassle.
Addendum: Something I didn't consider is how LCD screen distord colors if you look out of the prefered angle range.