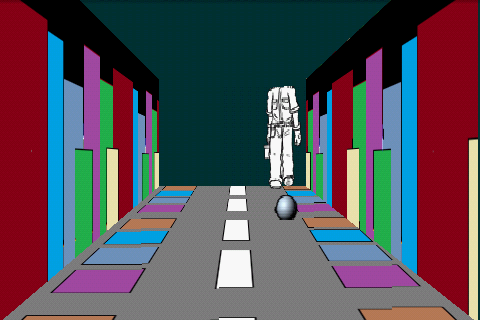
After using the endless road algorithm as described here, I also implemented the scrolling of walls along with it. I have the walk animation of the person which is stationed at the center of the screen.
What I did : Background scrolling is implemented according to the endless road algorithm
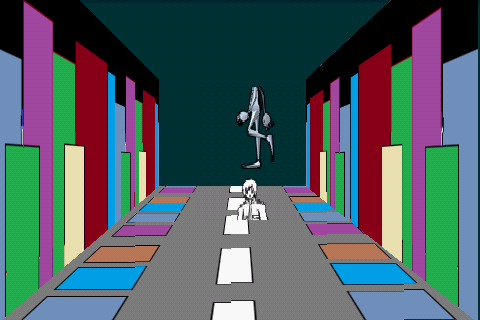
What's the problem? The Image of the man is also scrolling like that of the endless road.
What I want : The animation of the person should not scroll but the background should scroll.
I tried along playing with the matrices in openglES using the method... "gl.glMatrixMode(GL10.GL_TEXTURE)" but the resultant was that the background scrolling stopped but animation was successful.
I know I am wrong somewhere but I am not able to find my mistake.
Here's my code:-
public class GLSquare {
FloatBuffer fVertexBuffer, mTextureBuffer;
ByteBuffer mColorBuff;
ByteBuffer mIndexBuff;
int[] textures = new int[1];
public boolean useMipMapping = true;
float _numTextures = 2;
float incrementTex;
private float _acceleration;
long startTime;
float vertices [] = {
-2.0f,2.0f,0.0f, //byte index 0
2.0f, 2.0f,0.0f, //byte index 1
-2.0f, -2.0f,0.0f, //byte index 2
2.0f,-2.0f,0.0f, //byte index 3
};
float textureCoord[] = {
0.0f,incrementTex,
1.0f,incrementTex,
0.0f,_numTextures+incrementTex,
1.0f,_numTextures+incrementTex
};
byte indices[] = {0, 1, 2,
1, 2, 3 };
public GLSquare() {
// TODO Auto-generated constructor stub
ByteBuffer byteBuffer = ByteBuffer.allocateDirect(vertices.length * 4); // 4 vertices, 3 co-ordinates(x,y and z) 4 for converting in float
byteBuffer.order(ByteOrder.nativeOrder());
fVertexBuffer = byteBuffer.asFloatBuffer();
fVertexBuffer.put(vertices);
fVertexBuffer.position(0);
ByteBuffer byteBuffer2 = ByteBuffer.allocateDirect(textureCoord.length * 4);
byteBuffer2.order(ByteOrder.nativeOrder());
mTextureBuffer = byteBuffer2.asFloatBuffer();
Log.i("texture", "tex corrrrd " + String.valueOf(textureCoord));
mTextureBuffer.put(textureCoord);
mTextureBuffer.position(0);
startTime = System.currentTimeMillis();
}
public void draw(GL10 gl){
gl.glFrontFace(GL11.GL_CW);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glVertexPointer(3,GL10.GL_FLOAT, 0, fVertexBuffer);
gl.glEnable(GL10.GL_TEXTURE_2D);
/** for the repetition of road.*/
_acceleration += -0.005f * (float)System.currentTimeMillis()-startTime;
_acceleration = Math.max(_acceleration, 0.002f);
gl.glMatrixMode(GL10.GL_TEXTURE);
gl.glTranslatef(0, _acceleration, 0);
gl.glMatrixMode(GL10.GL_MODELVIEW);
incrementTex -= _acceleration;
gl.glBindTexture(GL10.GL_TEXTURE_2D, textures[0]); //4
gl.glTexCoordPointer(2, GL10.GL_FLOAT,0, mTextureBuffer); //5
gl.glEnableClientState(GL10.GL_TEXTURE_COORD_ARRAY);
gl.glDrawArrays(GL10.GL_TRIANGLE_STRIP, 0, 4); //7
gl.glFrontFace(GL11.GL_CCW);
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY);
gl.glDisableClientState(GL10.GL_TEXTURE_COORD_ARRAY);
}
public void createSquareTexture(GL10 gl, Context context, int resource)
{
Bitmap bitmap = BitmapFactory.decodeResource(context.getResources(), resource);
gl.glGenTextures(1, textures, 0);
gl.glBindTexture(GL10.GL_TEXTURE_2D, textures[0]);
gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_MIN_FILTER, GL10.GL_LINEAR);
gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_MAG_FILTER, GL10.GL_LINEAR);
gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_WRAP_S, GL10.GL_REPEAT);
gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_WRAP_T, GL10.GL_REPEAT);
gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_REPEAT, GL10.GL_CLAMP_TO_EDGE);
GLUtils.texImage2D(GL10.GL_TEXTURE_2D, 0, bitmap, 0);
bitmap.recycle();
}
}
And here are methods that are used in the render class...
TextureRegion keyFrame;
public void present(float deltaTime) {
GL10 gl = glGraphics.getGL();
gl.glClearColor(0f, 0.2f, 0.2f, 1.0f);
gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT);
loadTheWalls(gl);
guiCamera.setViewportAndMatrices();
gl.glEnable(GL10.GL_TEXTURE_2D);
gl.glEnable(GL10.GL_BLEND);
gl.glBlendFunc(GL10.GL_SRC_ALPHA, GL10.GL_ONE_MINUS_SRC_ALPHA);
batcher.beginBatch(texture);
keyFrame = straightWalk.getKeyFrame(stickMan.straightWalkTime, Animation.ANIMATION_LOOPING);
drawTheManMethod();
batcher.endBatch();
}
public void loadTheWalls(GL10 gl){
/**
*
* Code for the back scrolling of roads and walls
* Three squares are taken and the textures are repeated on the respective square.
* Only two textures are taken here, One for the wall and other for the road.
* Wall textures are rotated accordingly ap per usage.
*
* */
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
GLU.gluPerspective(gl, 67, glGraphics.getWidth()
/ (float) glGraphics.getHeight(), 1f, 100f);
gl.glMatrixMode(GL10.GL_MODELVIEW);
gl.glLoadIdentity();
gl.glEnable(GL10.GL_DEPTH_TEST);
/**Square used as a road*/
gl.glPushMatrix();
gl.glLoadIdentity();
gl.glTranslatef(0.0f, -1.0f, -4.0f); // Translate to wallpos and into the screen ( NEW )
gl.glRotatef(-80, 1, 0, 0);
mSquare2.draw(gl); // Draw Square ( NEW )
gl.glPopMatrix();
/**Square used as a left wall*/
gl.glPushMatrix();
gl.glLoadIdentity();
gl.glTranslatef(-2.0f, 0.0f, -4.0f); // Translate to wallpos and into the screen ( NEW )
gl.glRotatef(-90, 0, 1, 0);
gl.glRotatef(90, 0, 0, 1);
mSquare3.draw(gl); // Draw Square ( NEW )
gl.glPopMatrix();
/**Square used as a right wall*/
gl.glPushMatrix();
gl.glLoadIdentity();
gl.glTranslatef(1.8f, 0.0f, -4.0f); // Translate to wallpos and into the screen ( NEW )
gl.glRotatef(-85, 0, 1, 0);
gl.glRotatef(90, 0, 0, 1);
mSquare1.draw(gl); // Draw Square ( NEW )
gl.glPopMatrix();
}
public void pause() {
}
public void resume() {
GL10 gl = glGraphics.getGL();
texture = new Texture(((GLGame)game), "twocharacter.png");
straightWalk = new Animation(0.2f,
new TextureRegion(texture, 0, 96, 96, 96),
new TextureRegion(texture, 96, 96, 96, 96),
new TextureRegion(texture, 96*2, 96, 96, 96),
new TextureRegion(texture, 96*3, 96, 96, 96),
new TextureRegion(texture, 96*4, 96, 96, 96),
new TextureRegion(texture, 96*5, 96, 96, 96),
new TextureRegion(texture, 96*6, 96, 96, 96),
new TextureRegion(texture, 96*7, 96, 96, 96)
);
int resId2 = R.drawable.buildngs;
mSquare1.createSquareTexture(gl, getBaseContext(), resId2);
int resId3 = R.drawable.buildngs;
mSquare3.createSquareTexture(gl, getBaseContext(), resId3);
int resId4 = R.drawable.path;
mSquare2.createSquareTexture(gl, getApplication(), resId4);
}
Here are the images for a better understanding.


Hope anyone can solve my problem.
