RaycastHit hit = Interactor.hit;
Transform hitCollider = hit.transform;
Vector3 xPoint = Vector3.Scale(hit.point - hitCollider.position, hitCollider.right);
LeftHand.position = hitCollider.position + Vector3.Scale(xPoint, hitCollider.right);
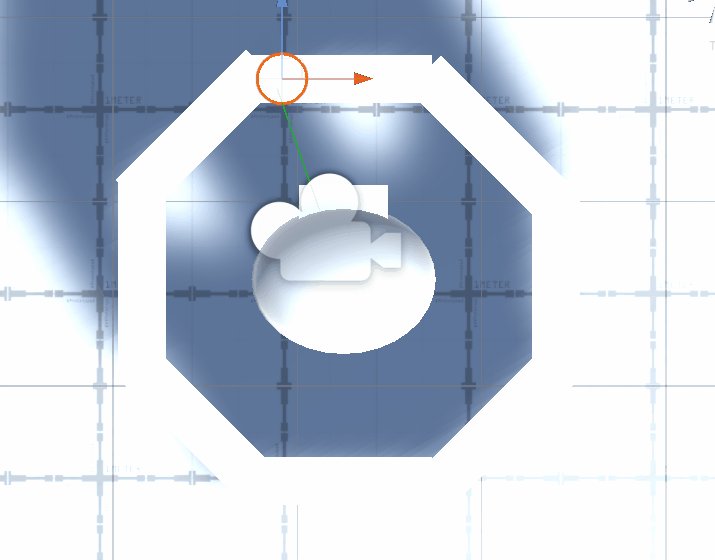
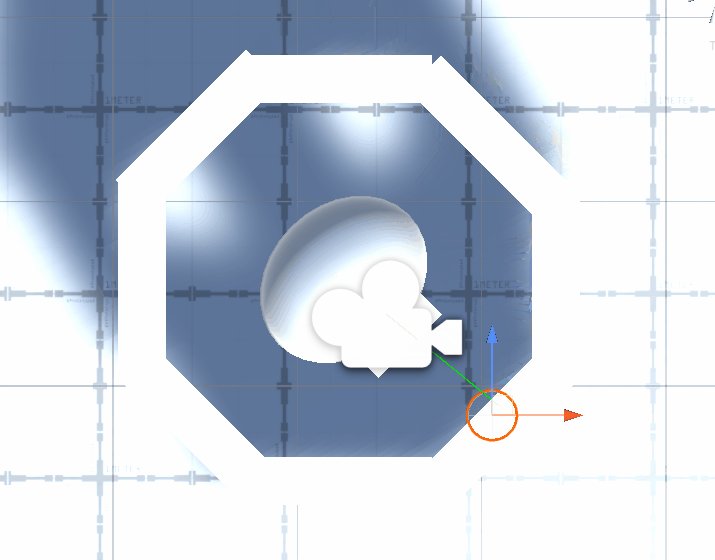
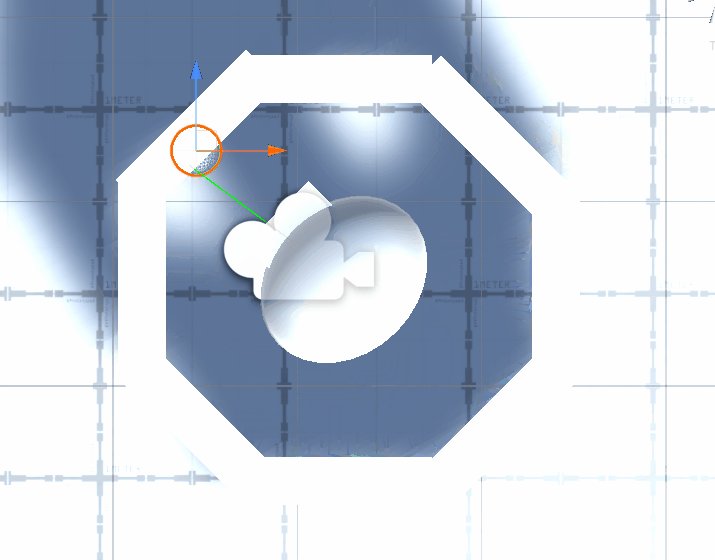
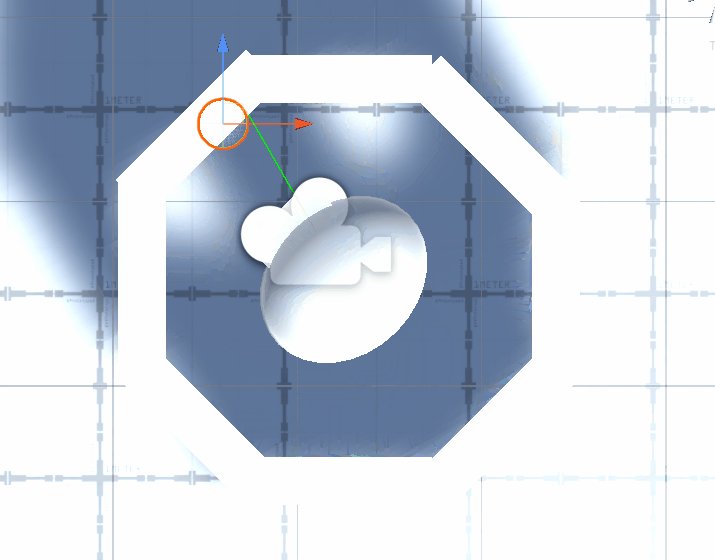
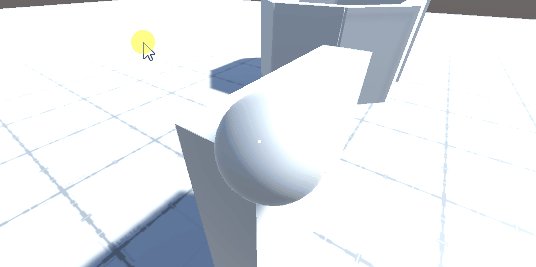
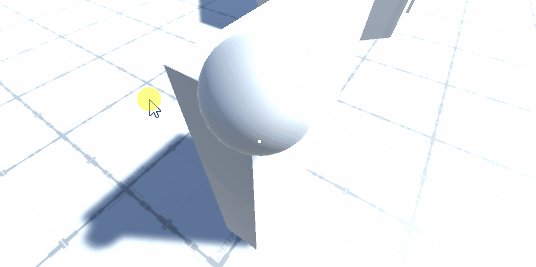
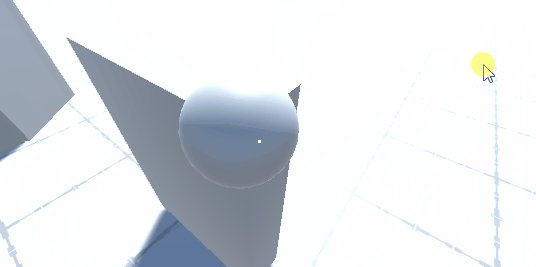
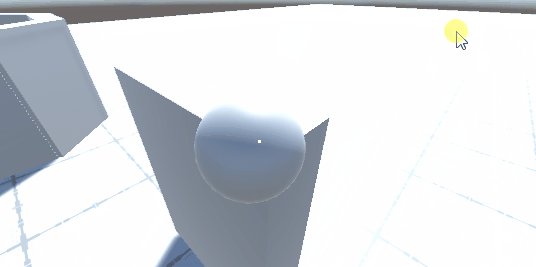
This script runs whenever the camera is pointed at a Wall object and LeftMouseButton is pressed. The hand (sphere) should be placed within the wall, sticking to the location of the RaycastHit. For brevity, I've cached the position of the RaycastHit.point and the transform of the wall from the ray collision. I've also omitted the offsets which move the hand to the corner, since they work fine on their own. For now I'm only concerned with matching the wall's X axis.
As you can see, this works fine on walls rotated to 90° angles, but at any other rotation there's some funny business going on. The hand is placed too close to the player, and its position on the wall's X axis is reluctant to stray from the wall transform.
I imagine the issue is either with Vector3.Scale or hitCollider.right. In either case, I'm at a loss for alternatives.
Also, the walls are all rotated so that their forward axis faces away from the player. If this is ever an issue I'll just make one hitbox for each side.
I should also say I can't use the normal of the raycastHit, as sometimes I'll want an oversized hitbox which can be hit from below or above.