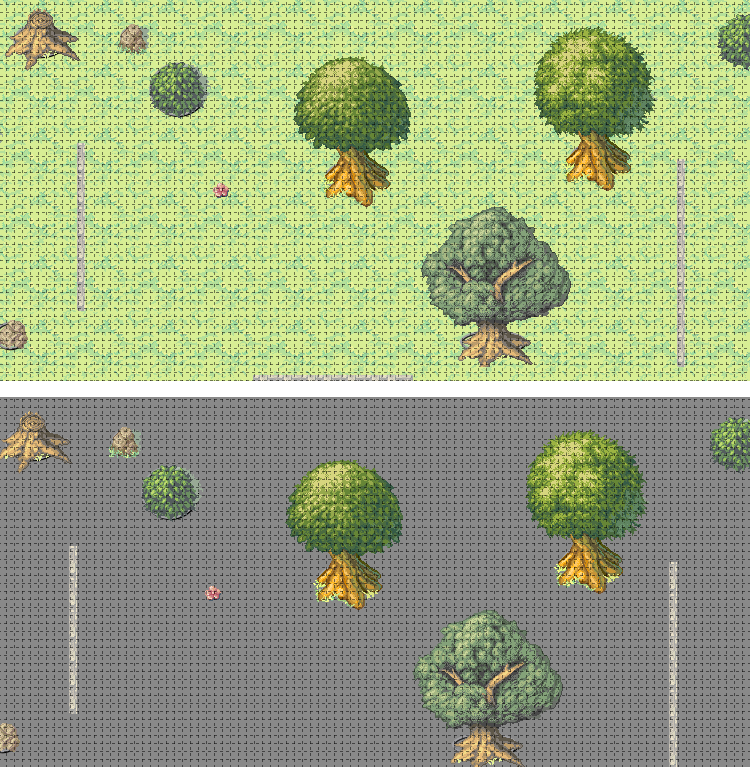
This is one of the main reasons why we don't use tiles for objects, like trees. Sprites are much easier to manage.
Anyhow, most engines, frameworks and APIs allow you to render the sprites based on a layer depth you supply to it. This value is usually between 0 and 1 by default, but it can be changed with projections. I'll use these values as a starting point, so if you have something different, then convert the values below to that system.
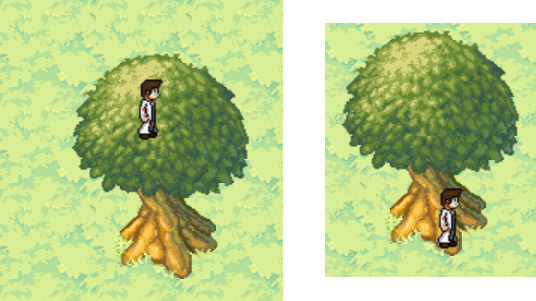
We need to dedicate a part of the layer depth range to the player and the terrain. I'll use the range [0.4, 0.6] and I'll give the player a layer depth of 0.5 (the center of the range). Now what we need is the following: When a tile is above the player's position, then it should have a bigger layer depth. If it's below the player, then it should have a smaller one (objects with smaller layer depths are closer to the "camera"). The topmost object should have a layer depth of 0.6 and the lowest should have a layer depth of 0.4. This is trivial if you know the height of the screen in the engine's/framework's/API's coordinate system (e.g. 2 in OpenGL, the screen height in pixels in MonoGame) and the projected coordinate of the object.
First of all, take the coordinate of the object, project it in the camera's coordinate system, then normalize the y coordinate (if the coordinates after the projection are between -1 and 1, then add 1 and divide by two, if it's between 0 and 800, then simply divide by 800). Now, there are two cases. If the camera's coordinate system has a lower y value the higher you draw something on the screen (like how most 2d frameworks do it), then do the following:
Take the normalized y coordinate, multiply it by 0.2 (or the size of the range you use), subtract 0.1 from it, then subtract the result from 0.5 to get the layer depth.
layerDepth = 0.5 - (normalizedY * 0.2 - 0.1)
If the camera's coordinate system has a higher value the higher you draw something on the screen (like how most APIs do it), then do the following:
Do the same as with the last case, but add the result to 0.5 instead of subtracting it:
layerDepth = 0.5 + (normalizedY * 0.2 + 0.1)