I'm trying to fire three raycasts in the direction of movement, from offset starting points. I'm having trouble calculating the start positions of the rays based on the direction.
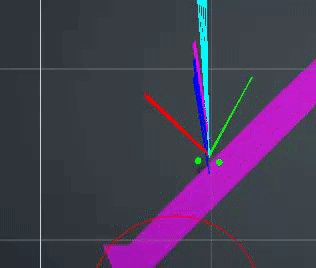
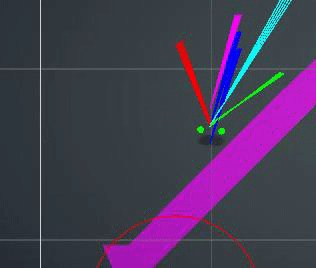
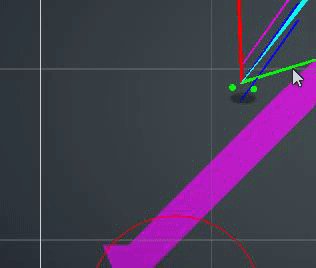
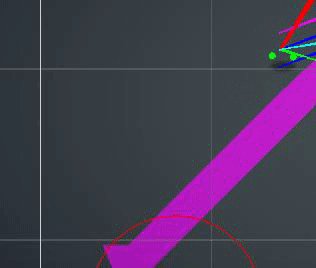
As you can see in the animation, the three parallel lines in the middle overlap when moving upwards using the code below, but I want them to remain evenly spaced.
I cannot use transform.right (up/etc) etc because the transform is always facing the same direction by design. Instead I am using the currentDirection which is the normalized last movement velocity.
I want the lines to always be evenly spaced based on the direction the object is moving without rotating the actual transform - the problem is I don't know the math behind it and have spent last several hours trying to figure it out.
Current code:
Debug.DrawRay(this.transform.position, currentDirection * (avoidObjectsScanDistance + 0.05f), Color.blue, 0.09f);
Debug.DrawRay(this.transform.position + new Vector3(0, 0.1f, 0), currentDirection * (avoidObjectsScanDistance + 0.05f), Color.magenta, 0.09f);
Debug.DrawRay(this.transform.position + new Vector3(0, -0.1f, 0), currentDirection * (avoidObjectsScanDistance + 0.05f), Color.blue, 0.09f);
I've tried to get the position based on direction by using
var drawRayTopPos = currentDirection * localpos + position;