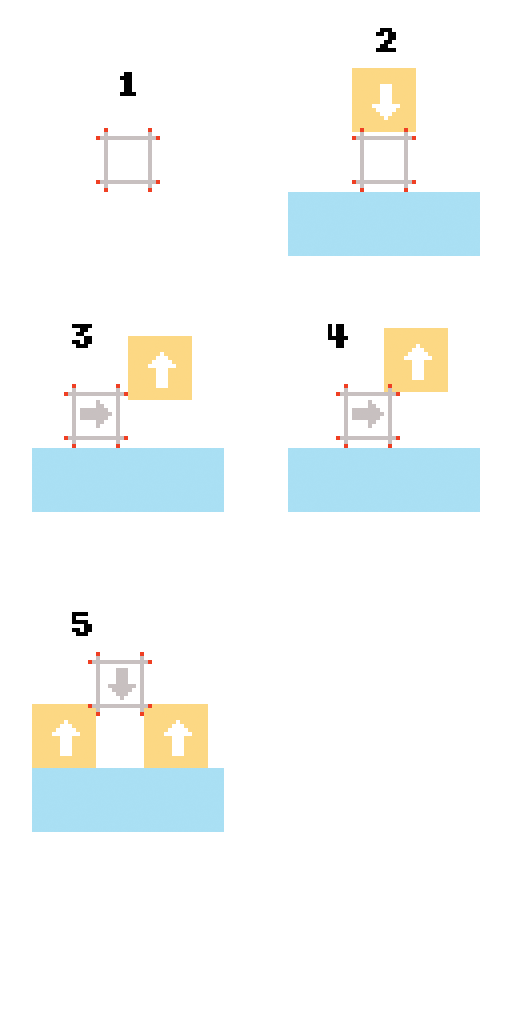
I'm checking collision for a platformer character as shown in #1. The red dots are the pixels that are checked and the grey lines indicate the axes they pertain to. I like the results I get from checking collision this way (versus, say, bounding box). Everything works exactly as I'd like it except for one problem: crush detection.
In the following images, the light blue box represents the ground, the orange box is an object, and the arrows indicate direction of movement.
The simple solution to detecting when the player is crushed is to see if the collision points on opposite sides are both triggering. If they are, the player is being crushed. In #2, you can see a normal crush scenario. The player is grounded and the top collision points are intersecting with the falling object. This triggers a crush.
#3, 4, and 5 present problematic scenarios. In #3, the player is moving toward the object, which is moving up. A right-side collision point is hitting the object, causing a collision and stopping the player.
Now, if the object continues to move up and the player continues to move right (as shown in #4), the object clears the players right-side collision point and the player moves to the right. But now, having done so, the object is intersecting a top collision point causing an unwanted vertical crush.
A similar scenario is shown in #5. Two objects are far enough apart for the bottom collision points to clear, allowing the player to fall, but no to so far as to allow the side collision points to clear, causing an unwanted horizontal crush.
I've been racking my brain on a solution, but nothing I've come up with has worked particularly well, so I'm wondering if anyone out there has an idea or insight into how to solve these problems.
To clear up some confusion, the red collision points would be within the sprite and the grey lines were only used to denote the relevant axis for each collision point. For example, if the character's sprite was a simple green square, the collion points would look something like this: