Summarizing the points above, what matters for two pieces of pixel art to match is that their pixel density (texels per screen area / world unit) is the same.
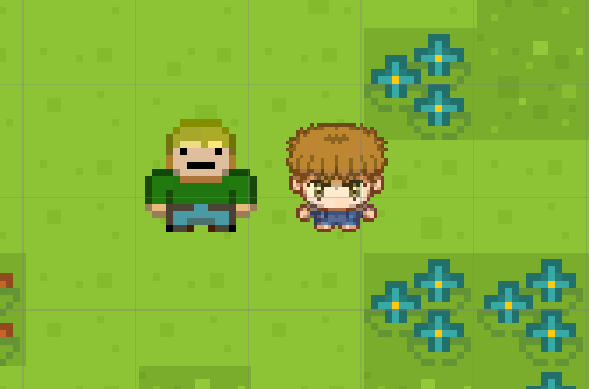
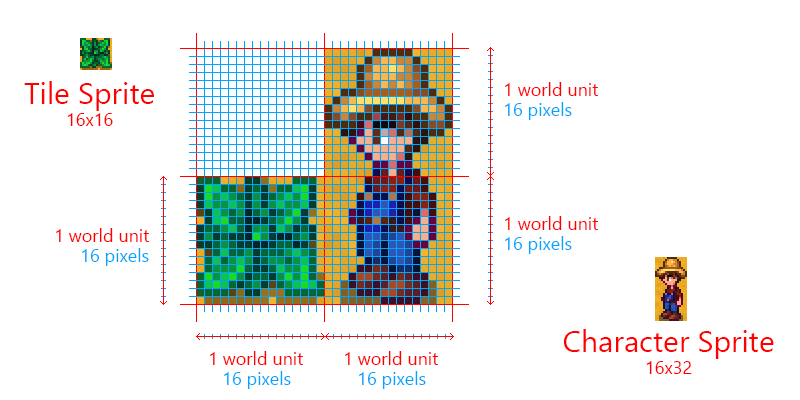
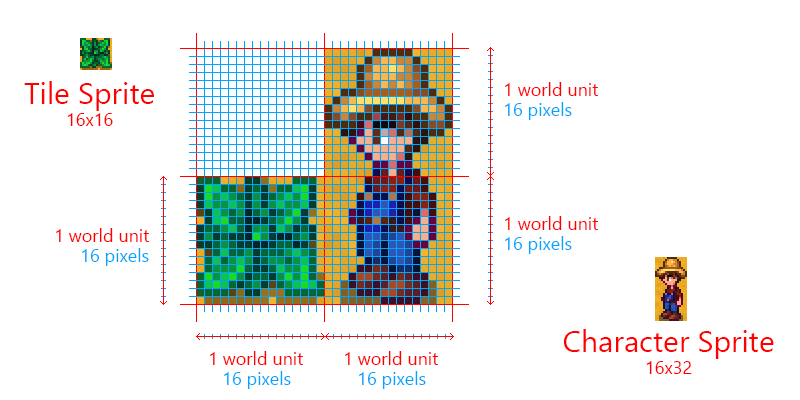
Using some sprites from Stardew Valley as an example, we can see that even though the sprites have different texture dimensions, they match up on a consistent grid because each pixel is drawn the same size.

If we think of the size of the plant as one tile / one unit of world space, we can see this unit spans 16 pixels horizontally and vertically. The character, having twice the height of the plant, also covers twice the number of tiles / world units, so the density of pixels stays the same at 16 pixels per world unit.
For Unity specifically, it exposes this for you as a Pixels Per Unit setting in the Sprite import settings inspector. As long as you use one consistent number here for all of your sprites, Unity will automatically handle drawing them at the right size in your world to keep this pixel density — even if they're odd sizes and not power-of-two or exact multiples of your tile size. So in this example, both the shrub and the character, and everything else in the game would use a PPU OF 16.
The exact number you choose isn't a big deal, it's consistency that matters most. If we wanted each tile to span 2 world units, so that when level editing we can easily snap to tile corners (odd numbers) and tile centers (even numbers), then we'd use a PPU of 8 instead for all our sprites.
Just don't turn it down too low. You'll see some articles out there recommending a PPU setting of 1, meaning a 256-pixel sprite will span 256 world units. While this might not sound alarming, systems like physics are tuned assuming most of your gameplay will be happening on scales of tenths to tens of units, and making your scale too large can cause them to behave poorly. Try to choose a number of pixels that's meaningful in your gameplay, like the width of your character or your tile. This will also make your math easier for programming & level design (eg. "I want this character to dash 3 tiles right, so that's x + 3.0f")
Note that scaling a sprite, UI image, or its parents using transform properties will distort them away from this consistent pixel density, so be very careful with scale properties, and keep most or all of your scene at a scale of 1.0 for simplicity.
One last caution is that none of this determines how big your sprites actually end up on your screen - that's determined by the size of your game window / screen, and the size/FoV/angle of your camera. For pixel perfect 2D, you'll also need to ensure that the height of your window is a whole-number multiple of the number of sprite pixels your camera sees (orthographic height of camera x 2 x PPU)