I've started working on a demo for my 2.5D game. For a basic scene I figured I would just use the good old fashioned doom sprites textured to a double sided plane. Simple enough. But I've been scratching my head as to how to display the proper sprite animation relative to the player viewing the sprite...if that makes since.
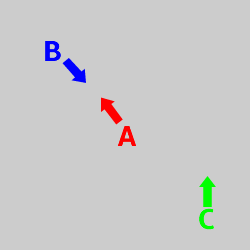
For example suppose I have three players in the scene Players A, B, and C as such:
Player C should see player A as: Here's an example of what I think player A should look like from C's perspective:
While player B would see player A as follows:
My current idea is that for any given player, I will need to know the current direction of each other player, and where they are located/moving to relativly. From this, I could calculate which sprite image is required.
Is this correct? What improvements/optimizations could be made?
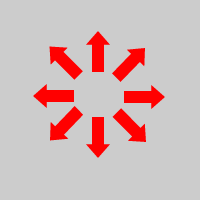
** EDIT ** Total number of directions will be 8 as depicted below:
For each direction there are two sprites (to show walking movement, sprites for the right hand directions are mirrors of the left):
** EDIT 2 ** Got this working and have a simple javascript/threejs example for anyone interested: https://github.com/commanderZiltoid/threejs-2.5d-fps