I'm having a small issue with my design for hierarchical 3D objects. I'll try to sum things up concisely. Every object has a vector3 for its position, scale, and rotation, as well as a std::vector of children objects. An object's render function takes an optional parameter for a parent's transformation matrix, which defaults to the identity matrix. In this render function, the object's transformation matrix is computed with this form:
transformation = parentTransformation * translationMatrix * rotationMatrix * scaleMatrix;
After the matrix is computed, all of the childrens' render functions are called with the computed matrix being passed, then the actual render for THIS object happens.
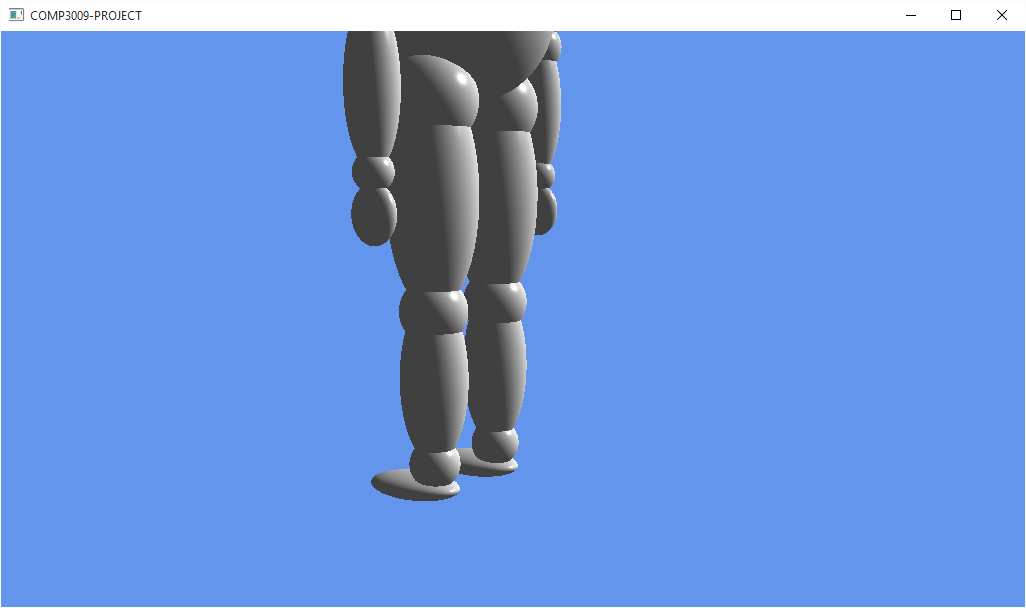
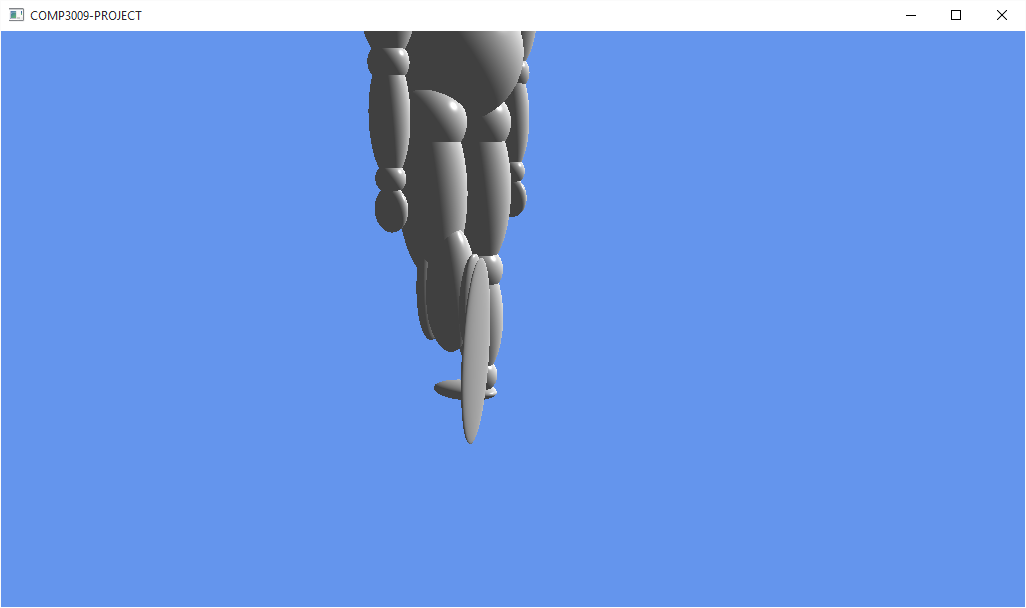
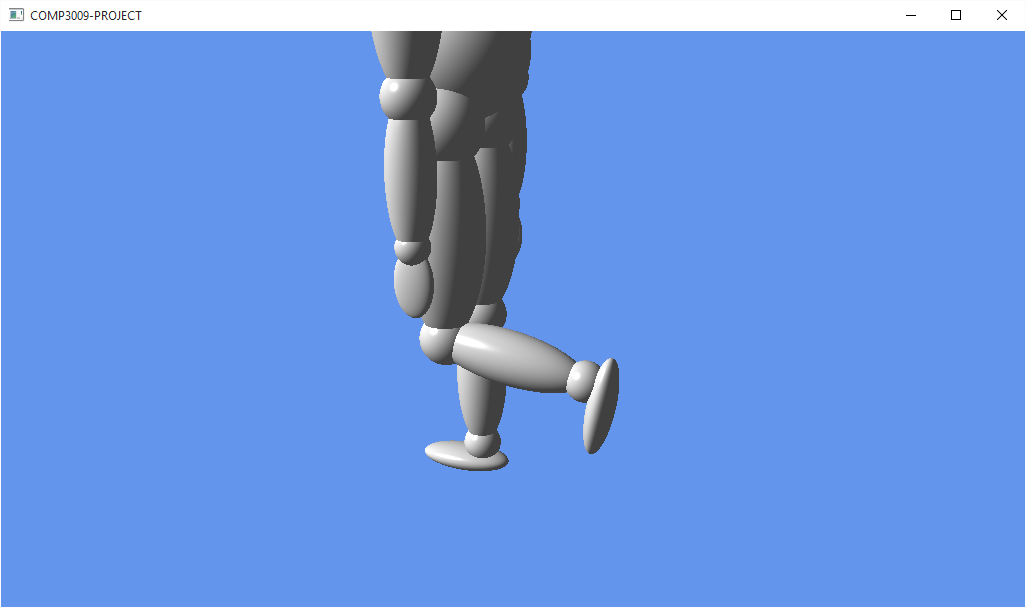
My problem seems to be with the scaling bit. For this case, I have a wooden manikin built out of several spheres, all translated and scaled to give shape. For the legs and arms, I scaled the sphere pieces obviously not uniformly. To avoid the children objects of those body parts from also being scaled like that, I scale them by the inverse of that scale factor after scaling the particular body part. However, when I rotate a joint which is a child of one of these oddly scaled pieces, you can see how the scaling is really only in the childrens' "model space" and as a result, they get strangely contorted. Is there a misunderstanding on my part about how objects should inherit their parents' transformations?
Here are some images to demonstrate my results. The second image is after rotating the knee joint 80 degrees.