Since the other answers are more grid based, I thought I'd offer a path solution.
Disclaimer: I usually implement grids in my own games, and it'd be useful for when you have the user place tiles.
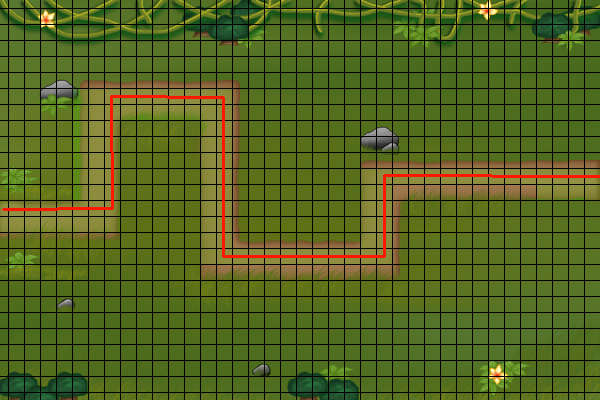
Anyways, what I'd do is first draw the path you want on the canvas. This can be done using something like the below code (taken from here)
context.beginPath(); // Begin your path
context.moveTo(100, 150); // Move the starting cursor to 100, 150
context.lineTo(450, 0); // Maps out 450 in the x dir
context.lineTo(0, 50); // Maps out 50 in the y dir
// Repeat the above two lines to add more connected segments)
// Negative numbers go down or to the left
context.stroke(); // Actually draws the line
Once you figure out the right path, you can figure out a step by step traversal of it. So for example if you want to animate the path, we can take the 450 in the right direction and break it down over time, so depending on what speed you want your object to move, you can move it 5px every 20ms or something.
So far this solution has been completely hardcoded, making it pretty bad. It does help to get an understanding though and acts sort of like psuedocode for figuring out how to do it automatically.
Since we'd want out code to work on multiple levels, what you could do is create a level file, which you can place the commands for walking the route. The first line of the file could be the background that corresponds to the path. Then it's easy enough to parse the file taking in the background and then the path your object can go!
EDIT: I sort of forgot to answer the question. The way I'd store the path, would be however you find it most convenient.
One way would be to parse the level file, taking each command and storing it into a position/movement object that has an x and a y that you place into an array.
Example:
Move x 250
Move y 50
Move x 50
Move y -50
Move x 100
Would turn into
[(250,0), (0,50), (50, 0), (0,-50), (100,0)]
Then when you read your array, you can take the x and the y of the first index and put them into xMov and yMov (since you just use perpendicular paths you only have something stored in x or y at a time).
After every movement you subtract however far you went in that update from either xMove or yMov. Once you reach 0 in both, you read the next index of the array and store it in xMov and yMov again. Repeat until it finishes and your object is off the screen. Note you will need an xMov, yMov, and index variable for each object, so if you have more than one make sure you're using the correct one.
Essentially this looks overly complicated and maybe like nonsense, but it's really not too hard to implement. You could do the same exact thing as a grid since essentially we're using the pixels as a grid here.