I want a label to use a monospace SystemFont but the Web build is not respecting this setting.
Here's steps to reproduce my situation:
Create a new Godot 4.0.1 project
Add two
Labelcontrols in aVBoxContainerwith some textGive the second text a "LabelSettings", with a
SystemFontset toMonospaceSave the main scene and set it as the default scene in project settings
Export for the Web with default settings
Use
npm install -g serveto serve with aserver.jsonfile:{ "headers": [{ "source": "**/*", "headers": [ { "key": "Cross-Origin-Embedder-Policy", "value": "require-corp" }, { "key": "Cross-Origin-Opener-Policy", "value": "same-origin" } ] }] }Run
serve .to serve it athttp://localhost:3000Open the game
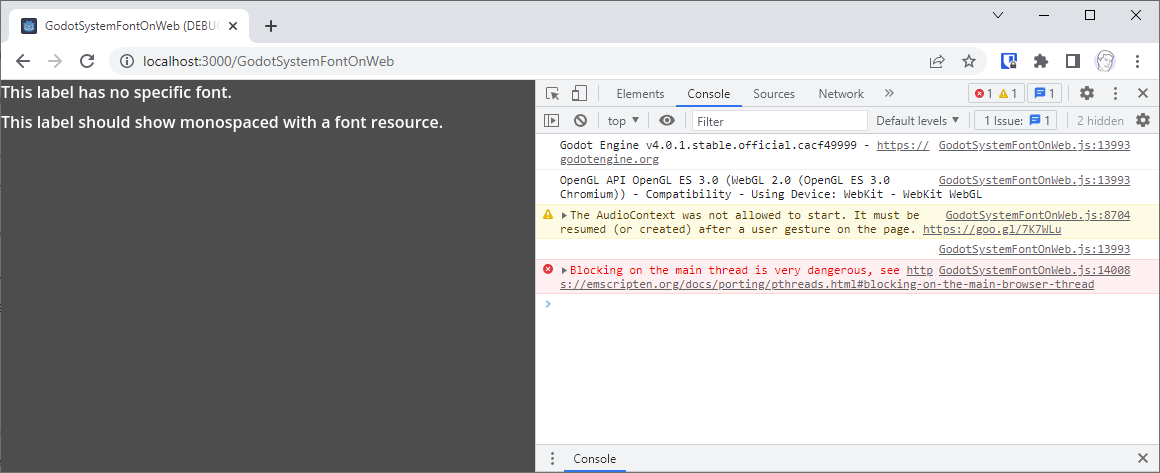
- Result: both fonts show with the same font
- Expected: second label should use a monospace font (which does work if the game is run in debug mode or as Windows Desktop Runnable export)
How can I make Web builds use a monospace font, preferably without including custom font files?
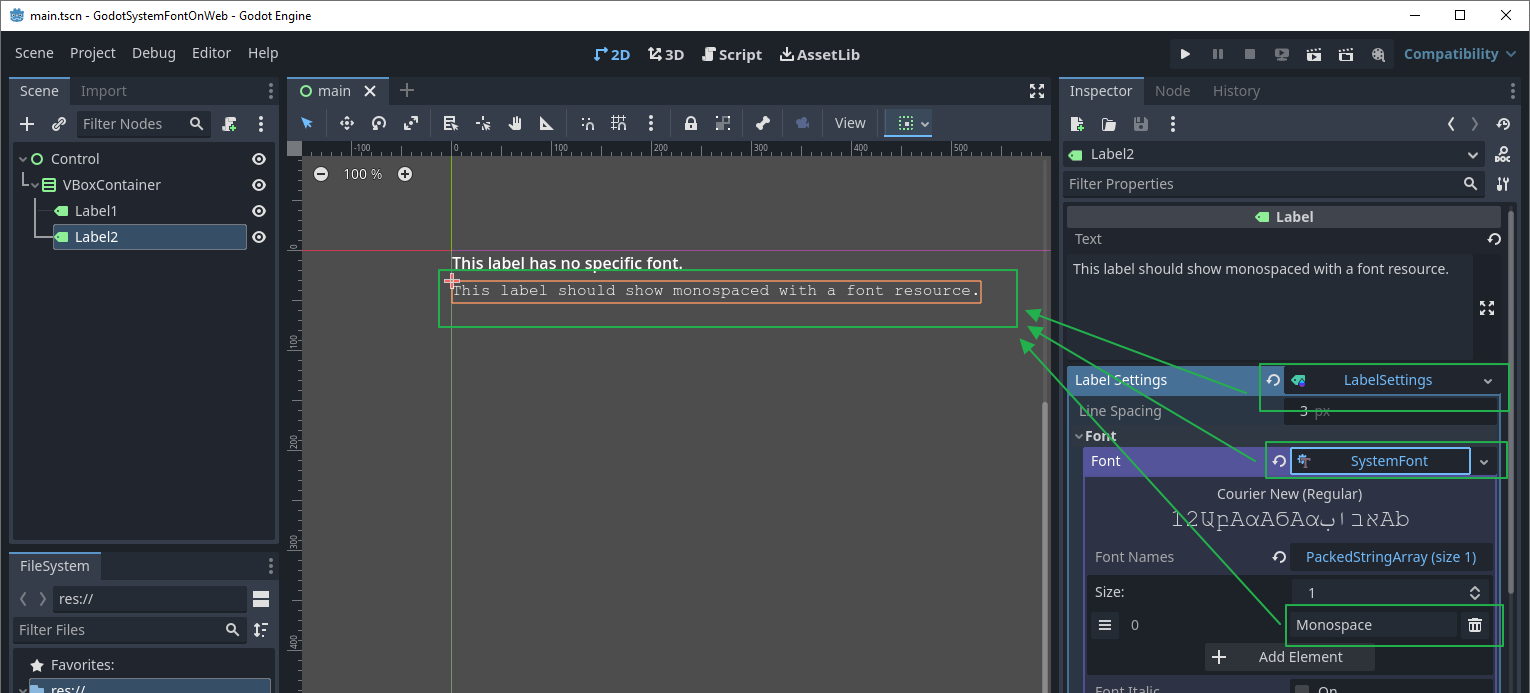
Here's some screenshots of what I described above. In the editor:
And the unexpected Chrome output:
Note that I'm on Windows. Firefox shows the exact same behavior by the way.