How can I maintain crisp, sharp edges on sprites, while avoiding the aliasing caused by rotation?
None of the things I've tried produce a pixel-perfect non-rotated block, while allowing rotation without aliasing
Click here for the sample project, which also has some extra images in it.
Click here for my Unity Forums Thread
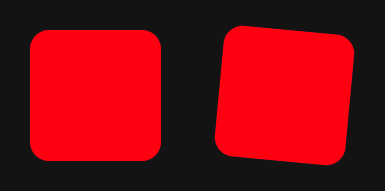
Ideally, this is what it would look like
From Photoshop, not Unity.
- Flawless edges, smooth corners, and very faint aliasing when rotated.
Screenshot from Github project:
Row 1
Non-rotated: Perfect edges, pixelated corners
Rotated: Pixelated everywhere
Row 2
Non-rotated: Perfect edges, smooth corners.
Rotated: Pixelated edges, smooth corners
Row 3
Non-rotated: Blurry everywhere.
Rotated: Blurry everywhere
Row 4
Non-rotated: Not quite perfect edges, pixelated corners
Rotated: Blurry everywhere
Row 5 (MY BEST SOLUTION SO FAR)
Non-rotated: Semi-blurry everywhere.
Rotated: Semi-blurry everywhere
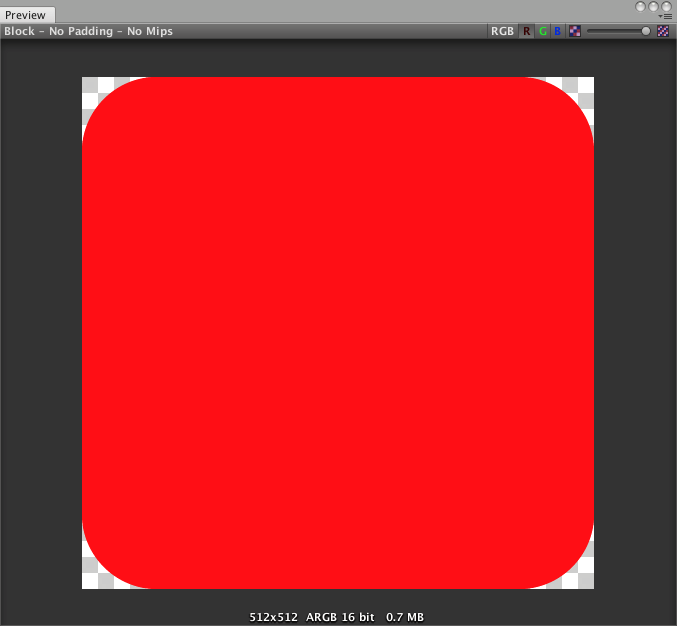
Texture for "no border padding" texture:
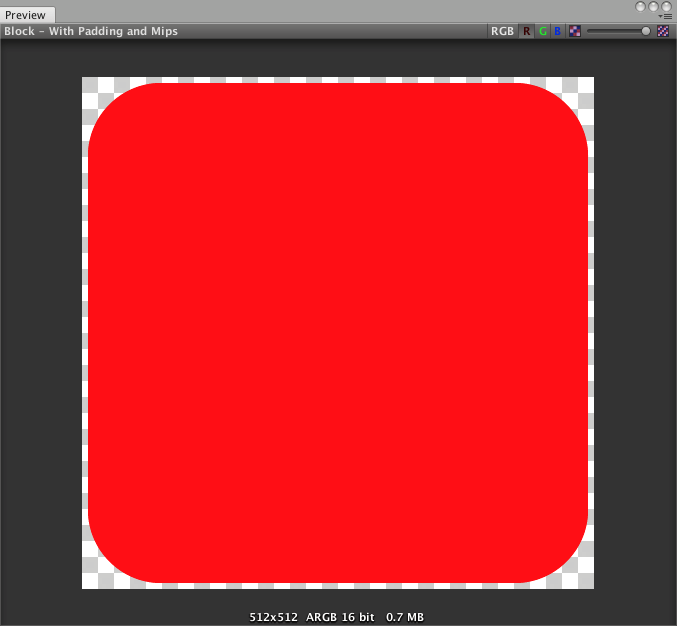
Texture for "with padding" texture:
Shader Method
(Note: I'm a total shader newbie)
I created a fragment shader to draw the block.
It has AA (via smoothstep) built in, and throttles it on as block is rotated (so that there is no AA when it's not rotated)
This has some problems:
A (geometry) shader doesn't seem like the correct solution for this problem at all, since I'd have to make a shader for all the geometry that has this problem.
- But maybe there is a shader that can apply AA to a texture, that doesn't do anything for vertical or horizontal (non-rotated) edges?
Corners of block with AA turned off are pixelated
- This doesn't seem too difficult to fix
- I'd probably want it to work identically to row 2 (non-rotated)
Not sure how much AA to apply (when rotated) so that it's as sharp as possible for a given screen DPI.
- I thought this is what mip maps were good for, since the highest possible res texture should be chosen. (Another reason why a texture-based solution seems best)
Other things I've tried:
Vector graphics (per Unity's vector package)
- Unity's vector package required 4x MSAA to look right, which was too intensive for mobile devices
MSAA
- Creates blurry graphics (is there a way around this?)