I thought had an easy solution to getting nice smooth edges on all of my images: export them to .svg and then use Unity's new SVG importer package. However, my svg images don't really look better once they get into Unity. They don't look worse than my .png images but they don't look as nice as they do when I'm looking at them in a web browser or photo viewer.
Why is that? And is there a simple way to fix that?
I did try out as a 'Textured Sprite' instead of a 'Vector Sprite' and noticed some quality differences messing around with Sample size and Filter mode but I wasn't able to get the .svg images to look as good as they do in a regular image viewer.
ETA images:
SVG image in a viewer or web browser (This is ideal):
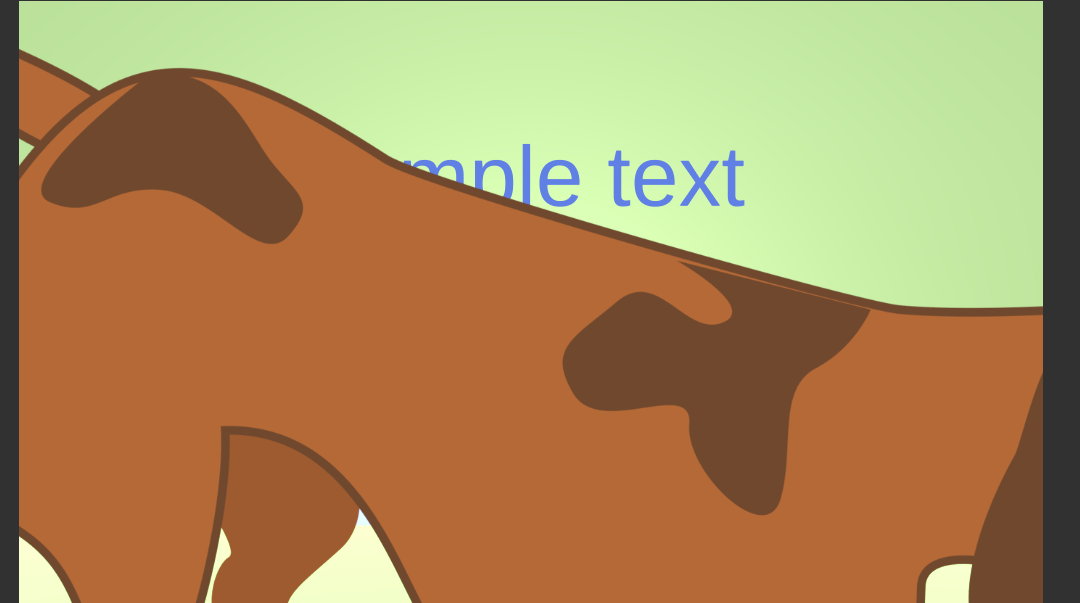
 SVG image in Unity when object is close. It's okay but not as good. A little fuzzy plus it adds some random notches:
SVG image in Unity when object is close. It's okay but not as good. A little fuzzy plus it adds some random notches:
 SVG image in Unity when object is far. More fuzzy:
SVG image in Unity when object is far. More fuzzy: