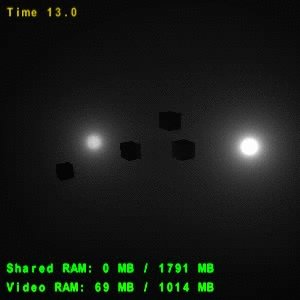
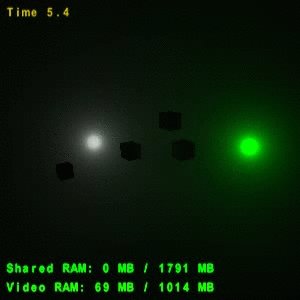
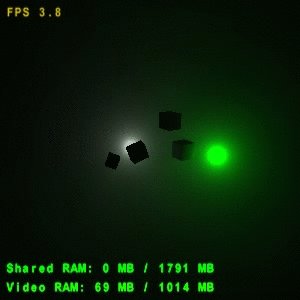
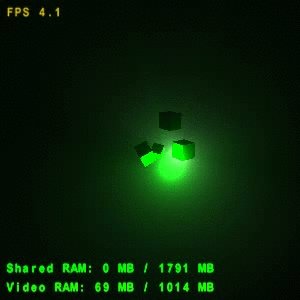
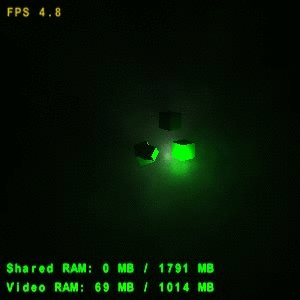
I have a small test environment where small point lights are scattered. Players should able to collect them.
The collectible lights are rendered using a simple billboard technique where two triangles with a uniform color are rendered facing the camera and a gaussian is used as an alpha-map.
0/1 1/1
+---------+
¦ /¦
¦ / ¦
¦ / ¦ u/v texture coordinates for alpha map (gaussian)
¦ / ¦ every vertex has same color rgb(1, 1, 1)
¦/ ¦
+---------+
0/0 1/0
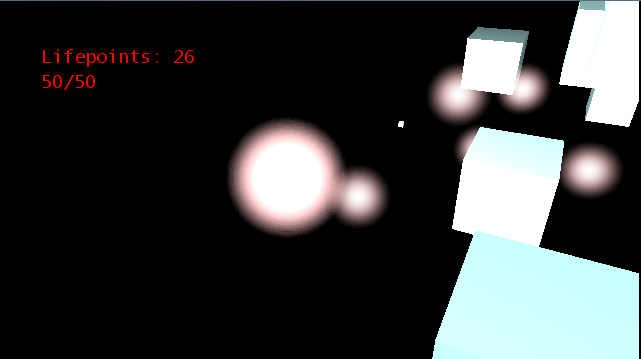
When a player collects a light, the idea is that the collected light is merged with the lights he already has collected. The players are currently rendered with the same method as the collectible lights, the collected light has influence when the lighting is calculated => higher light intensity.

What I'm looking to do is to visualize the lights better. They look really boring the way they are rendered currently. Only good thing about them is that they do not influence the performance :-)
The process of the light merge could for example be visualized in a way where all collected lights circle around as small pulsating glowing particles - sticking together to some extent - maybe some nice lines which travel with them - you know, like such a thing should look like if it is a central part of a game.
The problem is that I don't really find many resources over advanced shader effects. Most information found is over the basics (diffuse / specular shader - maybe some blurring) or does not involve the HLSL language which I use in XNA 4.0.
I would appreciate any links to resources which could help me making more awesome light effects which could actually run on the xbox without running into performance issues. Basically, any techniques which involve rendering cool light orbs / beams etc. would be fine for the moment if the result i visually appealing.