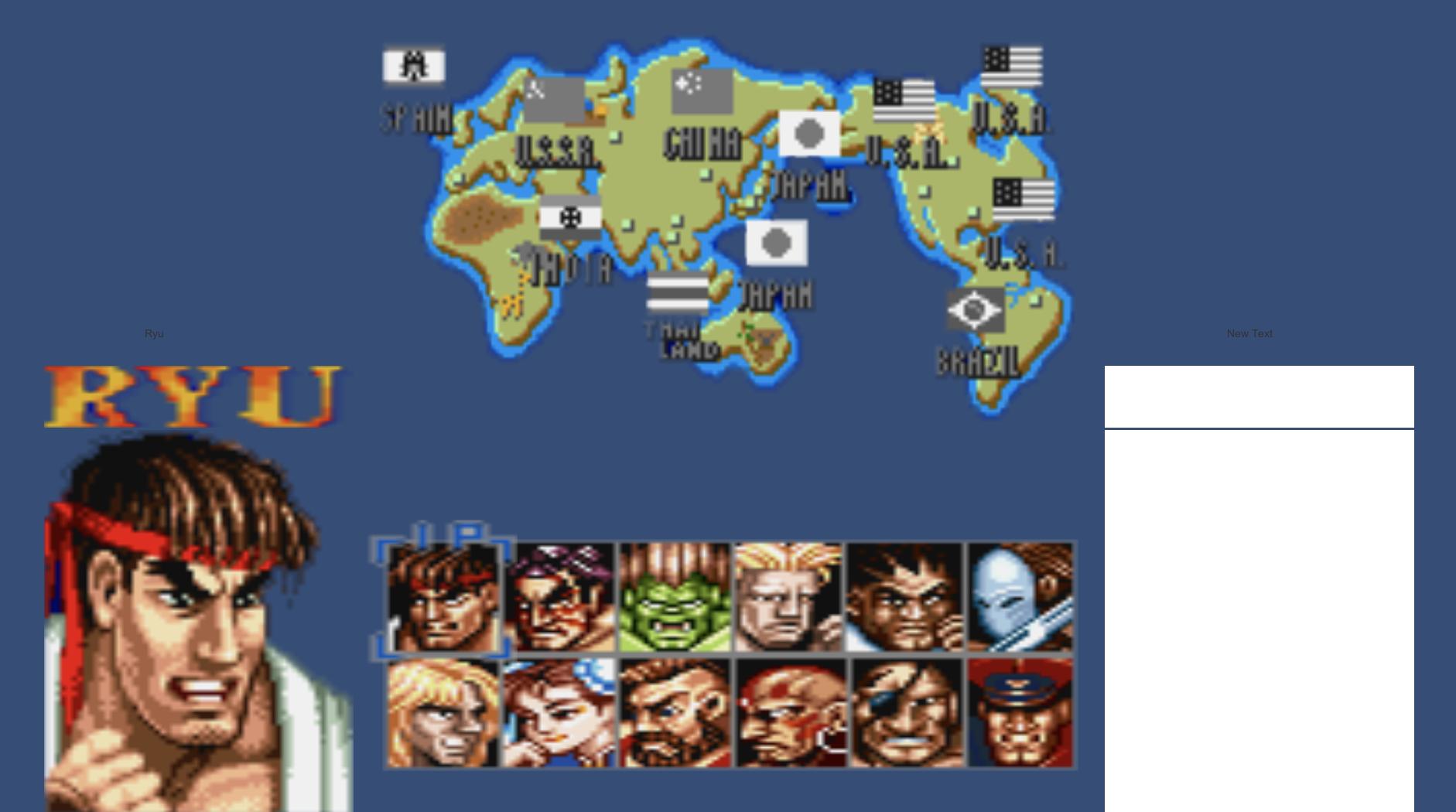
CurrentlyFor practice, I'm trying to figure out character select UI working for as an experiment for practice. I remaderemake the character select screen from Street Fighter II.
I managed get it working with a Grid Layout Group, ScriptableObjects, and some scripts to have the 1P cursor move around and change the portrait and text on the left. However, what
What I don't know is how to make it 2 Player. The white area on the Rightright is whatwhere I'm intending to show the selection for the second player, however I can't get 2 players to work here.
Currently, the Player selection works using WASD or the Arrow Keys (and the mouse, though I'd like some way to turn that off for now since it causes weird things to happen).
I'd like P1 to work with WASD and P2 to work with the arrow keys.
I've tried to make 4 new axes for the X & Y of each player with different buttons and apply them to different Standalone Input Module components, but that doesn't work (one often ends up disabling the other).
I've also looked into Event Systems and, but wasn't sure if this was applicable. I don't know much beyond the basics of UI programming and I've never really dealt with Event Systems and Event Triggers before this. Nothing I do seems to let a second player exist in this selection scene.
I'm not sure if this is relevant, but currently, thisThis is the script that I'm currently using for selection and. It uses parameters from a Character ScriptableObject I made to control the graphics. However, my navigation inputs in the UI seem to be driven by the Standalone Input Module.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Events;
using UnityEngine.EventSystems;
public class SelectionScript : Selectable
{
//Our variables
Image characterPortrait;
Image characterNameSprite;
Text characterName;
CharDisplay character;
public GameObject P1cursor;
BaseEventData m_BaseEvent;//This is a way for us to track certain events in a Selectable object in the Event System.
// Start is called before the first frame update
void Start()
{
character = GetComponent<CharDisplay>(); //We're going to use this to access anything we want inside of the CharDisplay
characterName = character.nameText; //The UI object in the CharDisplay Script we said we wanted to represent the name text
characterNameSprite = character.charName; // The UI Object we want to show the Name Sprite
characterPortrait = character.portrait; //The UI object we want to show the Portrait Art
P1cursor = GameObject.FindGameObjectWithTag("P1Cursor"); // Automatically finds the P1cursor based on tag
}
// Update is called once per frame
void Update()
{
if ((IsHighlighted(m_BaseEvent) == true)){ //If an object is highlighted...
P1cursor.transform.position = gameObject.transform.position; //Move the cursor to it.
characterPortrait.sprite = character.character.Portrait; //Make the sprite of the Portrait UI Image we're accessing become the CharDisplay Character's defined Portrait sprite.
characterNameSprite.sprite = character.character.CharName; //Make the sprite of the Name Sprite UI Image we're accessing become the CharDisplay Character's defined Name sprite.
characterName.text = character.character.name; //Make the name in the extra textbox we made equal the CharDisplay Character's defined name text.
}
//This let's us know what we are selecting.
if ((IsHighlighted(m_BaseEvent)== true) && Input.GetKey(KeyCode.Space))
{
Debug.Log("You have selected " + characterName.text.ToString());//We need to translate the name of the character into a string for the console.
}
}
}